 With Jibe, you can create your own multiuser 3d virtual world and embed it on any webpage.
With Jibe, you can create your own multiuser 3d virtual world and embed it on any webpage.This means you can have your Jibe world living on a webpage along with any other web-based content you like.
Today we'll learn how to create an embedded video display on a webpage that works with a video channel switcher inside your Jibe world.
Virtual Couch Potato Syndrome
Whether it's a pre-recorded video or a live video stream, at some point you will probably want to show a video to people visiting your Jibe world. And the first idea that will pop into your head will most likely be "I've got to set up a screen in the virtual world and some chairs so avatars can sit down and watch."I call this Virtual Couch Potato Syndrome.

Stop and think for a moment. You are inviting people into an immersive virtual world, full of interactive opportunities and rich with the potential of 3d exploration.
But by requiring your visitors to sit their avatars in front of a virtual screen in the 3d world, you are locking them down and preventing them from exploring the 3d environment that exists all around them.
Two Tools that Work Together: The Web and Jibe
You can embed your Jibe world in any webpage. And thanks to the awesomeness of the scripting language in Unity3d (the Jibe development environment), you can write scripts that allow events in your Jibe world to change the state of the webpage where your Jibe world lives.In a previous tutorial, I described how different website content could be loaded in an iframe on a webpage based on where an avatar was located in your Jibe world. Today we're going to learn how to create a channel switching board in your Jibe world that avatars can click on to change the video playing in an iframe on your webpage.
This is a simple and powerful way to beat Virtual Couch Potato Syndrome. Avatars in your Jibe world will be able to walk around and explore your 3d space while simultaneously watching a video on the same webpage. So let's get started!
- Step 1: Build a Channel Switching Board
Launch your Unity3d editor and make a wall out of cubes and spheres.
 |
| All the pieces |
 | |
| Some assembly required |
As you can see, it's pretty easy to create basic objects in your Jibe world using the Unity3d editor's built-in geometric shapes (Cube, Sphere, Capsule, Cylinder, Plane).
Be sure to name each piece of the wall in your Hierarchy so you can remember what they are for (e.g., spheres=buttons, stretched cubes=channel descriptions) and then create an Empty GameObject in your project Hierarchy.

This will create an object called "GameObject" in your Hierarchy. Rename it "Video Switching Board" and then drag all the pieces of your wall into it. Organize the Hierarchy something like this:
 |
| Hierarchy view |
Now, make some textures and apply them to the different pieces of your Video Switching Board so it looks a bit nicer.
 |
| Video Switching Board with textures |
- Step 2: Add Scripts and Sounds to your Video Board
You need to add a script to each red button. We're going to use Javascript for this, so create a new Javascript script.
Name this script "Click to Change Channel" and open it up. Paste in the following code.
var sound1 : AudioClip; var URLtoLoad : String; function OnMouseDown () { audio.clip = sound1; audio.Play (); Application.ExternalCall("LoadExternalWebpage", URLtoLoad); }
function Update () { } Now, drag a copy of the script into each of the 3 buttons on your Board. Look at each button in the Inspector window.

As you can see, you need to enter two things. The script needs an audio clip to play when it is clicked as well as a URL to load.
Here's a nice beeping sound on Freesound.org you can use. Drag it into your Project window in the Unity editor, then drag it from your Project window into each button object (a copy of the sound must be sitting in each button). Then drag the sound file again from your Project window into the "Sound 1" field in the Inspector window.
Lastly, you'll need to specify a URL to load when the button is clicked. The URLtoLoad will be loaded in the right iframe on the webpage where the Jibe world is embedded.
In this example, we'll use a couple of my favorite live video feeds on uStream.tv: NASA TV and Decorah Bald Eagles. You don't want to embed the entire uStream webpage in the iframe, so copy the URLs from the pop-out links.

Pro-tip: If you don't like watching video ads on uStream, just install Adblock Plus. Unfortunately, ABP currently cannot block video ads if you are using Chrome.
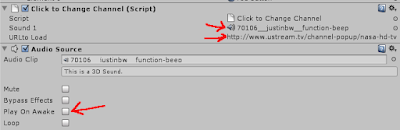
When you've finished adding the sounds and URLs to each button, it should look like this in the Inspector:
Remember to uncheck the Play on Awake option for the sound. You only want the beep sound to play when someone clicks on the button. For the Turn Off Video button, just use the URL of the webpage you want displayed by default in the right iframe of your webpage.
- Step 3: Edit the Webpage where you Jibe world lives
You’ve now got everything set up to send different URLs to a webpage depending on what buttons an avatar presses in your Jibe world. Now it’s time to edit your webpage to properly receive the data being sent from Jibe.Open up the webpage where you have your Jibe world embedded. The default.html file we ship with Jibe has some Javascript already in there, so add the following bit of code at this location:
 |
| Add the highlighted code |
function LoadExternalWebpage(dataFromUnity) {
document.getElementById("RightiFrame").src = dataFromUnity; }
Next, add an iframe to your webpage. The URLs being sent from Jibe will be loading in this iframe.
 |
| An example of an iframe added to your Jibe webpage |
In this example above, you’ll see that I’ve added a default URL in the src. That’s so the iframe isn’t empty when people first load your page.
Here’s the code so you can copy/paste it:
<iframe id="LeftiFrame" width="500" height="500" style="border:none" src="http://jibemicro.reactiongrid.com/pathfinderlester/defaultrightiframe.html"> </iframe>
- You're done! What's it look like in action?
You can see the Video Switching Board in action by visiting my own Jibe world. And if you want to grab a copy of the board, you can download it here.Now you can help visitors to your Jibe world avoid becoming Virtual Couch Potatoes. Let them watch videos as they roam free, exploring and engaging with their surroundings.
 | ||
| My Jibe world with default content in right iframe |
 |
| Tuning in to watch those crazy bald eagles |
 |
| Exploring a model of the Space Shuttle while watching NASA TV |
To learn more about Jibe and meet other people sharing ideas and questions, be sure to check out our Jibe-Unity3d Google Group. See you online!
-John "Pathfinder" Lester
Director of Community Development
ReactionGrid, Inc.


Excellent post and progress! This is very exciting work, thanks for sharing.
ReplyDeleteThanks Lisa!
ReplyDeleteHey, John, you mean "Right" (in the Here's the link to copy and paste section up there) for the right iframe code?
ReplyDeleteDontcha?